PROJECT: Savr Kitchen Google Ventures Design Sprint
MY ROLE: UX Research and UI Design
OVERVIEW: Savr is a cooking application startup that has been experiencing negative reviews of their recipes due to too many steps or overly complicated processes. My role is to research this problem, produce a lo fi prototype, and engage in user testing to achieve a more effective solution.
THE PROBLEM:
How might we help users to better understand the recipes?
How might we make the cooking experience more fun and easier to accomplish?
How might we help users feel more confident about making a new recipe?
PROCESS:
Day 1: Map
Day 2: Sketch
Day 3: Decide
Day 4: Prototype
Day 5: Validate
IMPACT: The result of this process was a more holistic cooking experience that not only makes preparing a new recipe easier to understand but also encourages users to try new meals and methods.
This study follows the GV Design Sprint system utilizing Agile processes. Typically the sprint would be completed in a team environment over a 5 day period; this project was completed independently over 5 working sessions.
Savr is an application marketed toward users who are busy, adventurous, and wanting to learn new techniques and meals to integrate into their active lifestyle. Savr is an app that encourages users to try new meals while also developing skills to build confidence in the kitchen. Savr users could be described as Home Cooks who aspire to be Home Chefs.
Design Brief:
Savr has been seeing negative reviews about recipes that involve many steps or more advanced techniques.
Many people who were excited about a certain recipe end up disappointed with the outcome because they didn’t feel the instructions were clear or easy to execute.
Users are confused about the timing and order of steps in the recipe.
Users get frustrated when they don’t know a technique listed in the recipe.
Design Constraints:
Recipes should be written as text with steps ordered from start to finish.
Savr is a native mobile application and should remain so.
Users have expressed positive feedback about finding quality recipes; focus should be on creating a better experience for users when it’s actually time to make a new recipe.
My role in this project is to synthesize the research, produce an effective prototype, and conduct user interviews to validate my findings.
Day 1: MAP
Day one of the design sprint is spent reviewing the existing research on the problem and mapping out the steps a user would take while using Savr to achieve their goal, in this case cooking a new recipe.
I reviewed user interviews exploring the frictions that people encounter while making a new recipe and considered how those interviews contributed to the persona.
When I understood the design brief, constraints, and the pain points of the users I was able to develop a journey map of how a typical user would complete the task of making a new recipe while using Savr.
Key highlights from the interviews were:
“I can see what the finished product looks like but I don’t know if I’m on the right track halfway through...is it supposed to look like this? If not, it’s better to know sooner than later.”
“Sometimes I feel like steps are sprung on me...and that turns an enjoyable experience into a stressful one. I like to be as prepared as I possibly can before I start cooking things that I can’t undo.”
“A lot of times I make a few small mistakes and feel like everything is downhill from there in terms of timing and flavor.”
“I like to be ready for the next few steps. Sometimes I’ll be standing around waiting and it’s not until later that I realize I could have saved 20 minutes by starting on something else.”
“I know the basic definitions, like what minced garlic should look like. But a lot times I see techniques that I am totally unclear on. I google image search or youtube it which kind of throws everything off...and means needing to drop what I’m doing to use my phone.”
Persona of Nick, Click to Enlarge
The persona of Nick was developed after conducting interviews with several home cooks about their experiences cooking a new recipe for the first time.
After understanding the problem space I mapped an end to end experience a user might have while using Savr. Concluding day one I scheduled five user interviews to test my new Savr prototype with users who like to cook and do so often.
Journey Map, Click to Enlarge
Day 2: SKETCH
Day two is dedicated to sketching and conducting lightning demos of similar products to better understand both the competition and the common sources our users may employ.
I explored the websites and applications of competitors in the home cooking marketplace to learn what design solutions work well and which do not.
During the lightning demos I studied the America’s Test Kitchen app, the Hello Fresh app, website, and recipe card, and several popular cooking blogs. Key takeaways from the competitor review were:
America’s Test Kitchen
ATK has an intuitive save feature to keep favorite recipes.
Each recipe begins with a “Before you begin” narrative.
Each recipe includes a card for key equipment needed to complete the recipe.
There is an integrated shopping list.
There is an “ingredients” sticky button.
ATK is spread over three websites (ATK, Cook’s Country, and Cook’s illustrated) which makes it difficult to keep track of recipes. It also requires 3 logins which makes it inconvenient to access.
Hello Fresh
Each recipe has “total time” in the header.
Each recipe includes a note about its level of difficulty.
Each recipe includes a “Utensils” card.
Each step of the recipe includes a corresponding image.
Hello fresh has a relatively small menu.
Only enough ingredients for one meal are included in the box.
The cards included with each recipe make using a phone or tablet for reference unnecessary.
Cooking Blogs
Excessive amounts of text if just wanting to read the recipe.
Pop ups and ads make it difficult to read or follow the recipe.
Comments section is untrustworthy.
Very easy to find new recipes with Google search.
Quality of recipes is unknown.
Crazy 8’s Sketches, Click to Enlarge
When I understood the pros and cons of competitor applications I completed several rounds of brainstorm-sketching by using the “Crazy 8’s” method which ultimately led to a series of solution sketches.
To finish day two I iterated on the Crazy 8 sketches and defined several potential solutions.
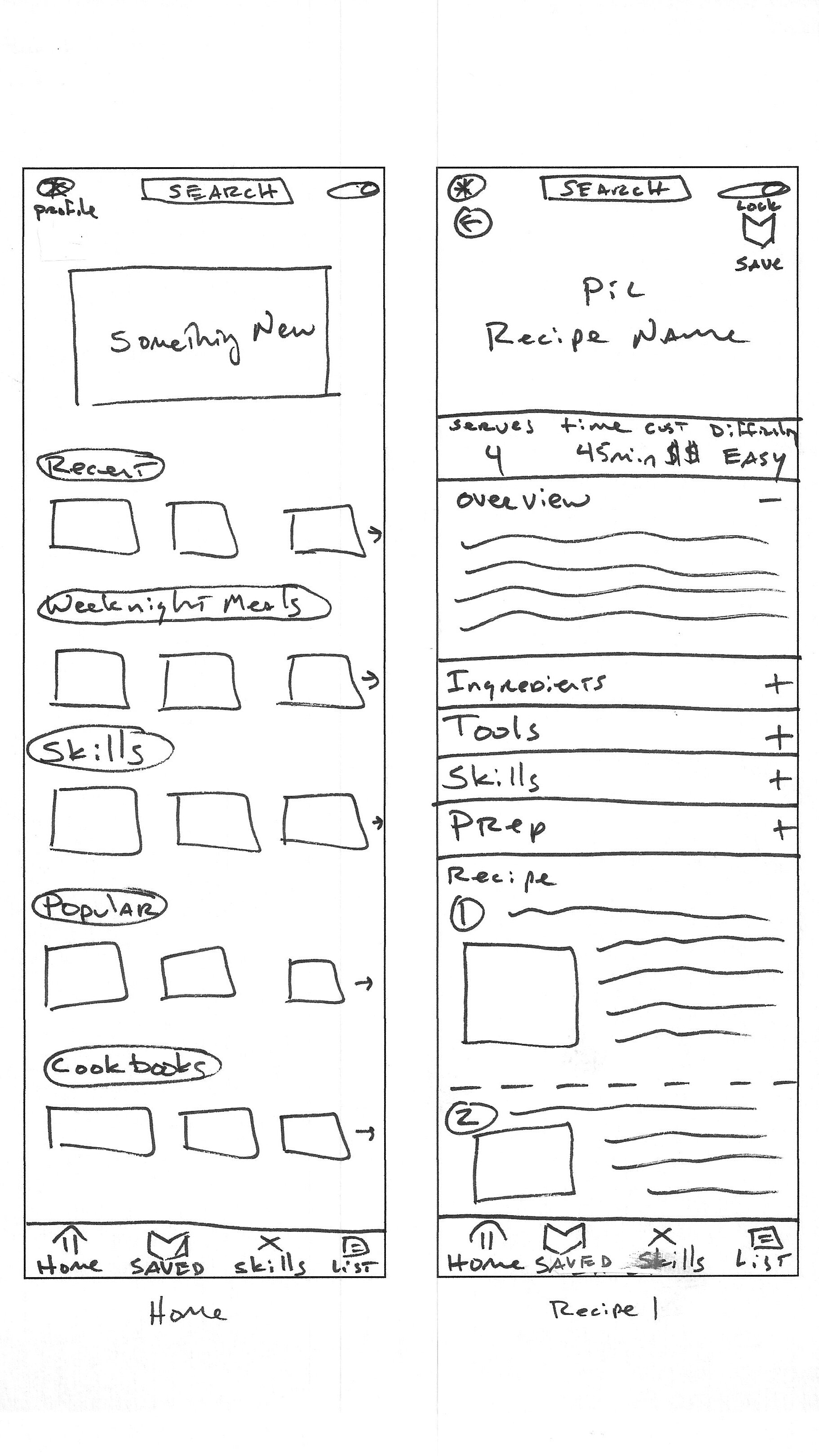
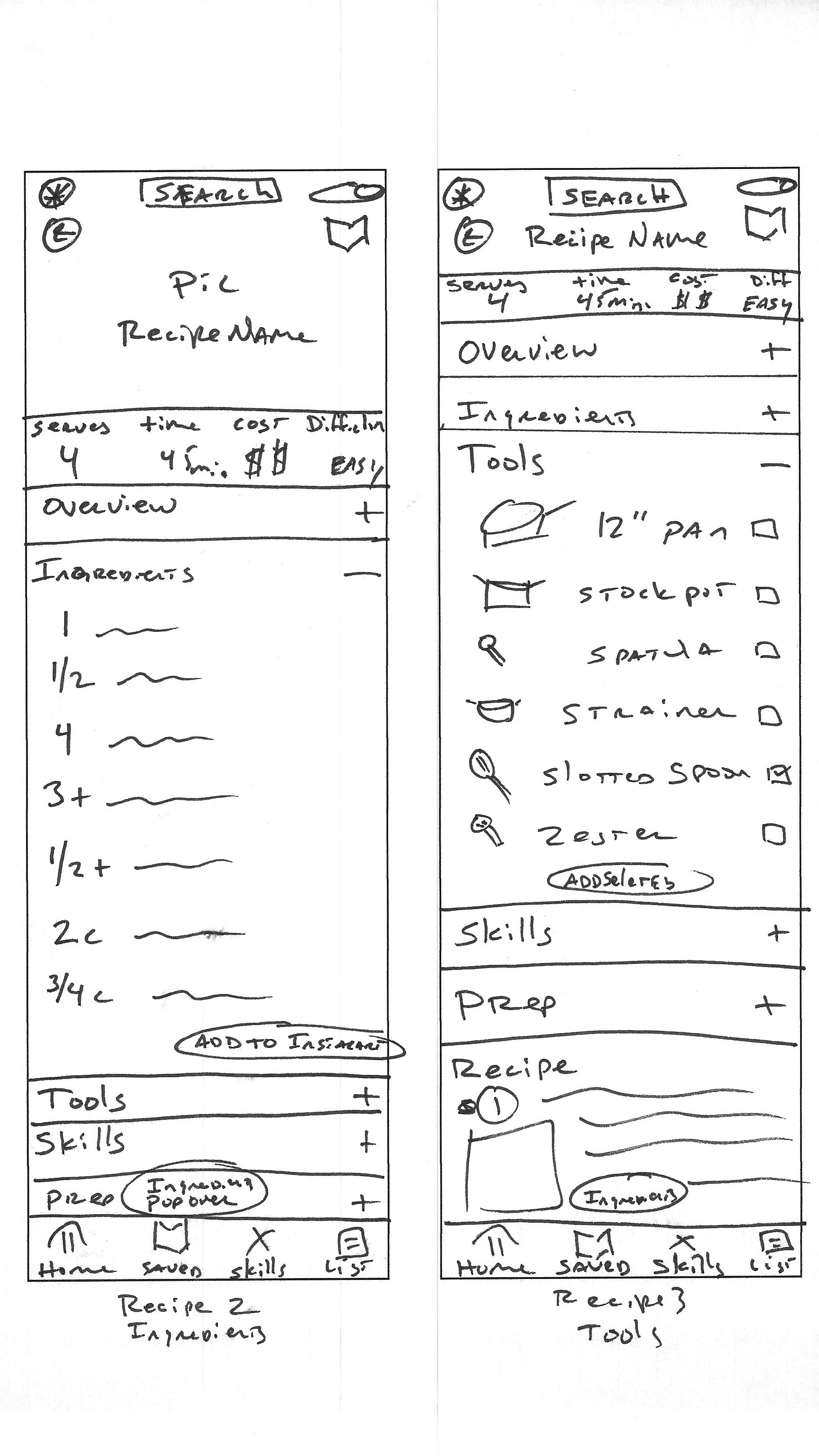
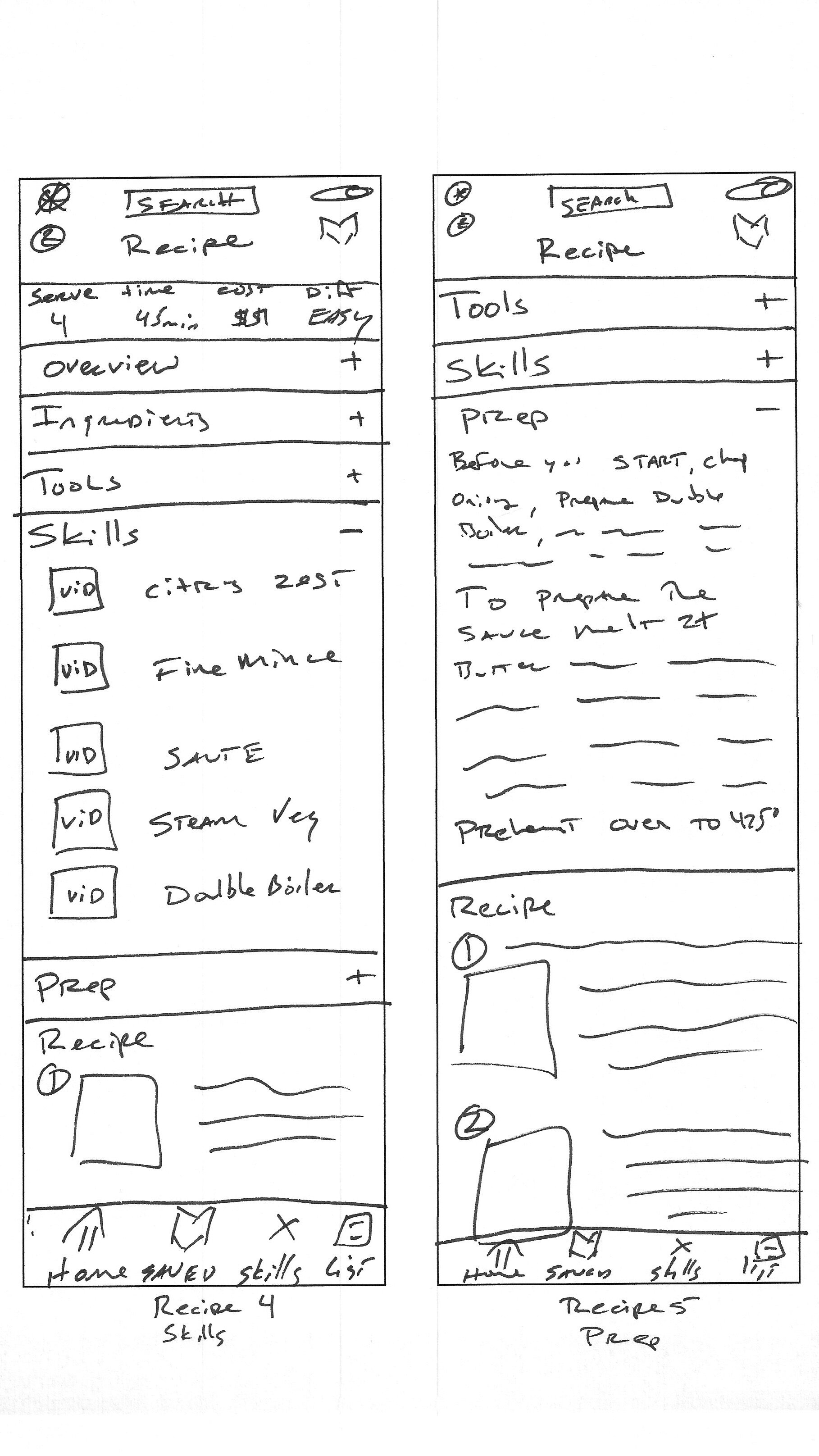
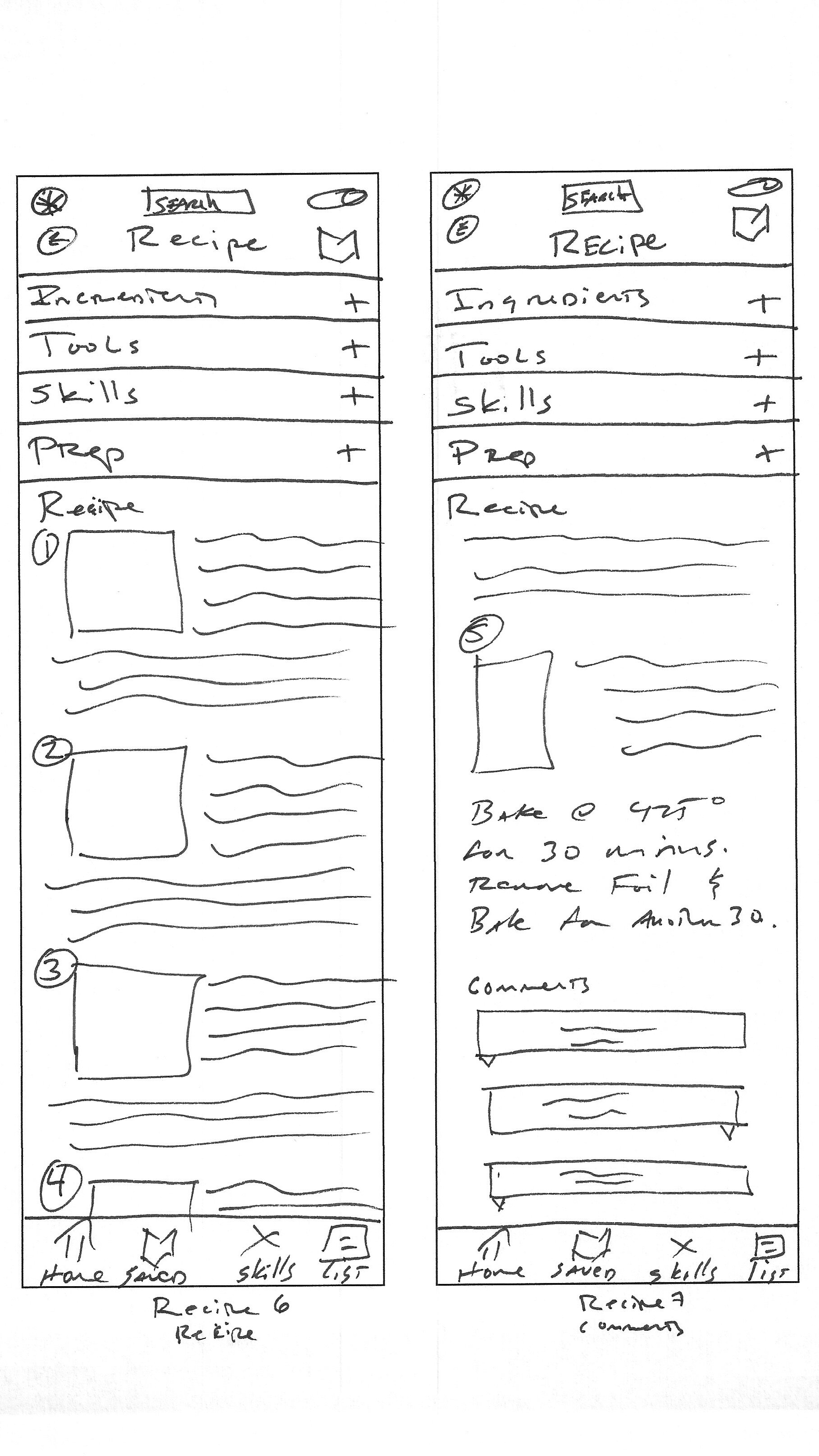
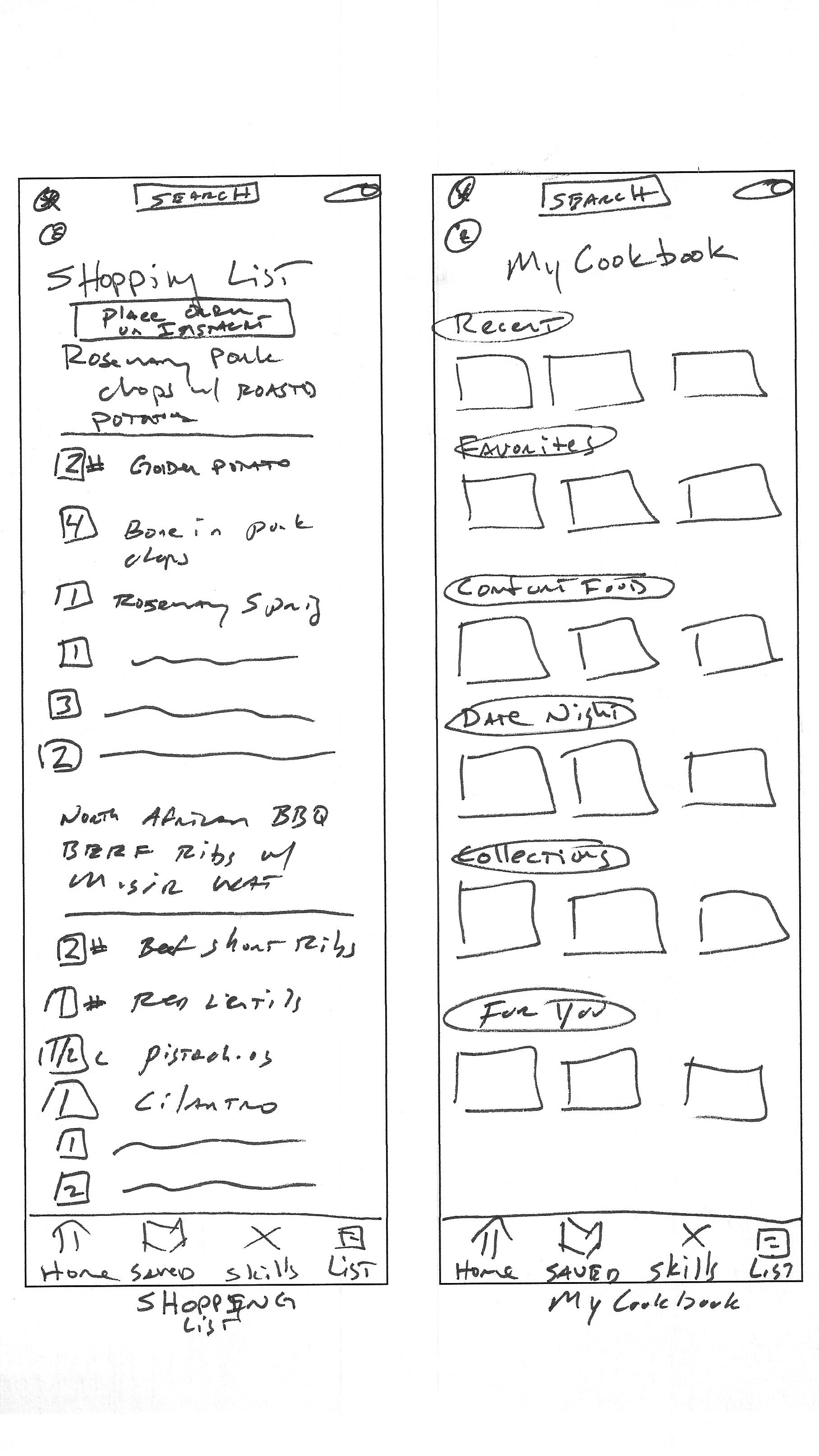
Screen Sketches, Click to Enlarge
Day 3: DECIDE
Day 3 of the sprint is spent deciding what solutions to develop and creating a storyboard for the prototype.
To do so I sketched a series of screens that represented the entire journey a user would experience while making a recipe using the Savr application.
Based on the research I devised several features to improve the end-to-end user experience while also considering specific pain points noted in the interviews while a user was in process of making a new recipe.
Primary frictions observed from user interviews are that individuals often felt less than prepared when they were beginning a new recipe, which manifests itself in having kitchen tools, ingredients, or prep items ready when it’s time for that particular step. Additionally, users found it important to know (or be reassured) that were are on the right track while making a new recipe.
The new features I introduced to Savr are:
A recipe overview narrative so the user understands the process before beginning, as well as a recipe prep narrative.
The addition of a screen lock feature to reduce the frustrations associated with screen time out.
A skills video library so that users could learn new techniques without having to navigate away from the application.
The addition of images at each step of the recipe process to assure users how the meal should look in-process.
Integration with personal shopping services such as Instacart, Wal Mart, or Amazon so that users could order or have their needed ingredients and tools delivered or be prepared for pick up.
A floating ingredients button with an overlay so that users can double check ingredients or amounts without have to scroll within the recipe window.
And lastly, the inclusion of an info bar to inform users how long the recipe will take to make, how much it will cost, how difficult it is to prepare, and how many people it will serve.





Day 4: PROTOTYPE
On day 4 I created wireframes and a prototype of the journey users would follow while using the Savr app to make a new recipe. This process took approximately 6 hours to complete from start to finish.
An important element I was considering is how the users would interact with the recipe once they decided to make it. It was critical that the content areas be easy to navigate, include features that would improve the cooking experience (and that users would be able to easily access those features), and that this design would make it easier to make a new meal as opposed to making it more complicated.
Wireframe UI Kit, Click to Enlarge
To produce the prototype I built the wireframes in Figma and utilized components to streamline the design process.
After designing the component library I built wireframes from the day 3 sketches for each of the screens users would encounter when exploring a new recipe.
Wireframe Screens, Click to Enlarge
When the wireframes were completed I produced a prototype for user testing using Figma’s integrated prototype tool.
Day 5: VALIDATE
On day 5 I met with each of the interview participants to test the new Savr prototype. The participants I selected are comfortable in the kitchen, cook frequently, and like to find new recipes to try.
My primary goals for the interviews was to better understand the motivations that cause people to make something new and what might keep them from doing so, as well as to understand what would make it not just easier but more enjoyable to try a new recipe. Additionally, I was interested in learning the applications, blogs, and websites users typically use when they want to try something new and what it is about those sources they like or dislike.
For my interviews I used the “Five Act” technique.
Act 1: A Friendly Welcome
Act 2: Context Questions
Act 3: Introduce the Prototype
Act 4: Complete the Tasks
Act 5: A Quick Debrief
Each participant was asked a series of questions to better understand their cooking habits as well as to better understand the problem space. Some of the questions I asked were:
How often do you make dinner at home?
How do you find new recipes?
What apps or blogs do you like to use while cooking?
What are some problems you come across when making a new recipe?
How do you feel when making a new recipe?
Talk through an experience where you cooked a new recipe for the first time.
Some interesting insights from these conversations were:
“Usually I just google what I’d like to make and pick a recipe there.”
“Knowing how (recipes) are supposed to look is the hardest part.”
Most participants didn’t have a “go to” app or website when finding new recipes.
Several of the participants regularly used meal box services (like Hello Fresh).
Participants really liked when process photos were included in recipes.
“I really like Hello Fresh (meal delivery kits); it gives me a a good ROI and I like that it has images with the instructions.”
The participants I interviewed generally really liked to cook dinner at home, but not knowing how much time a recipe would actually take deterred them from doing so more often or during the work week.
One of the main frictions participants mentioned was frustration while using a phone/tablet while cooking a recipe, such as the screen repeatedly locking, losing track of which step they were on, having to navigate outside the app/site to reference skills, or not being sure where to start.
Once I understood the participant’s cooking habits better I asked them to try the prototype and navigate through the features and an example recipe.
Key takeaways from the 5 testing sessions were:
“I like the comments but I’d really like to be able to leave comments for myself in case I make adjustments or changes.”
Testers liked that they could easily see what tools and skills were needed to complete the recipe.
By including the skills library and videos the app helped testers feel more confident when trying something new.
“I love the shopping integration; if this app was available I’d use it tonight.”
The shopping integration would encourage users to try new recipes with ingredients they usually don’t keep on hand.
“The cooking skills section would be really useful and keep me from having to navigate away from the app while my hands are dirty.”
A personal notes section would help testers keep track of recipe modifications and solutions.
Testers liked that they could see the cost, time, and difficulty while they were getting to know the recipe.
Testers liked that Savr could be a more diverse alternative to meal boxes (like Hello Fresh) because of the integrated shopping feature.
The screen lock feature would be an effective alternative to printing out recipes or using a cookbook.
“I think this app would really help me with meal planning and grocery shopping; sometimes I feel like into a rut of making the same thing every week and this would make it easy to try new things.”
Testers thought this app would inspire them to try more new dishes more often and that it would help them plan meals in advance.
“I really like Hello Fresh because it gets me to try new things, but I sometimes feel like the recipes are limited or just cost too much if making for more than two people. This app seems to solve those problems.”
The recipe introduction, skills list, and prep list helped testers feel more confident and prepared when making a new dish for the first time.
The interviews produced enlightening insights into the base issues with cooking applications as well as how my solution may offer a better cooking experience.
Consistently users stated that by including features such as a skills library, a prep list, and the opportunity to easily order grocery items for new recipes would encourage them to try new recipes more regularly.
An interesting observation that I noted is that users were not necessarily intimidated by new techniques or complicated processes, but that it was the manner in which the techniques and processes were presented. By simplifying and clarifying the steps and skills necessary to complete a recipe it allows users to focus on learning the steps at hand rather than just trying to understand them.
Lastly, by giving users all of the information needed to UNDERSTAND the recipe they were more inclined to want to TRY the recipe. By building the recipe page so that users can easily reference each section (overview, ingredients, tools, skills, and prep) it allowed them to synthesize the process and nature of the recipe knowing that they could easily refer back to steps or methods that they needed to review.
RESOLUTION
After testing I assessed my results and iterated on the UI of the Savr wireframes. Edits made were:
Pinning the upper toolbar to the top of the screen during scroll.
The addition of a notes section in each recipe.
The addition of a buffer at the bottom of the recipe page.
Changing the difficulty indicator from text to an infographic.
The addition of more descriptive text for scroll lists.
CONCLUSION
The Google Ventures Design Sprint is an effective and energetic tool for testing and iterating using an Agile approach.
My goal for this project was to identify ways to improve the user experience as users are preparing to cook a new recipe, and to encourage them to continue to try new recipes. Key integrations that contributed to the success of this prototype were the inclusion of a skills library, easy to understand preparatory narratives, effective use of in-process imagery, reductions in screen time outs or instances causing users to navigate away from the recipe page, and the integration of shopping services so that users didn’t need to start from scratch when trying something new.
The result of this process was creating a more holistic cooking experience that not only makes preparing a new recipe easier to understand but also encourages users to try new meals and methods.
Additionally, with integrations such as the skills library and personal shopping services (such as Instacart) Savr could become both an alternative to meal kits (such as Hello Fresh) and an effective competitor in the home cooking marketplace.





